
DG: App Colombia
Secondary Research Case Study for Mental wellness app
Project Overview
The company
Dweebs Global Colombia’s focus was to provide mental health care to college student in Colombia through an accessible mobile app.
The Team
UX Consultant (that’s me)
Project Manager
Content Writer
Software engineering consultant
Programmer
Two 3D artists
Professor of Psychology
Psychology graduate student
My Role:
Product Development, Information Architecture
The target users
College-aged students in Bogota, Colombia
Impact:
Defined the information architecture for the game and helped determine the intended art style and gameplay, and then UI that would work well with the story and the gameplay.
Problem Statement:
How do we create an app that helps students become mindful of their mental health while considering cultural norms around mental health?
The game world was vibrant with detail but the scope of the app was not clear. I facilitated defining requirements with the App Colombia team to define the following
-
Design a mobile app that allows users to interact with difficult emotions through symbolism
Allow users to tend to their garden as a way of cultivating self-awareness
Have a mental health emergency hotline integrated with the app.
-
The app needed to run efficiently on Android 11, mobile app memory limitations, and touch constraints
Different experience levels with mobile application development
Cultural Sensitivity to mental health as taboo meant that we needed to be subtle about dealing with difficult topics
User research was preliminary due to the scope and focus of the team.
Limited Resources and Scaling restraints - Limited personnel throughout the timeline of the project (beginning with digital artists, then software engineers) oes here
Discovery 🔬
When I started this project there were a lot of good ideas circulation regarding the game's content. The team wanted to center this game around the story of a safe guarded garden in a post-apocalyptic world. As the player would advance through the game, they’d have to defend against different types of enemies by using specific weapons or tools for each challenge
Content themes:
Symbolism
Managing emotions through analogies
Environmental conservation
Stakeholder Meetings Key Takeaways:
Key findings from a survey of 20 college students ( conducted by the Psychology Ph.D. Student)
Content goals for the app
Opening discussions about evolving gameflow and storyboard
Secondary Research
I researched the UI design of 3 mobile games and how to adapt them to the requirements set for the by the team
Doodle Champion Island, Dan the Man, Sonic the Hedgehog
Game control options
Perspective Options
Left to right scrolling
3/4 view
Defining Phase 🔍
User Flow into the app
Game Rules: Tools and Antagonist Interaction
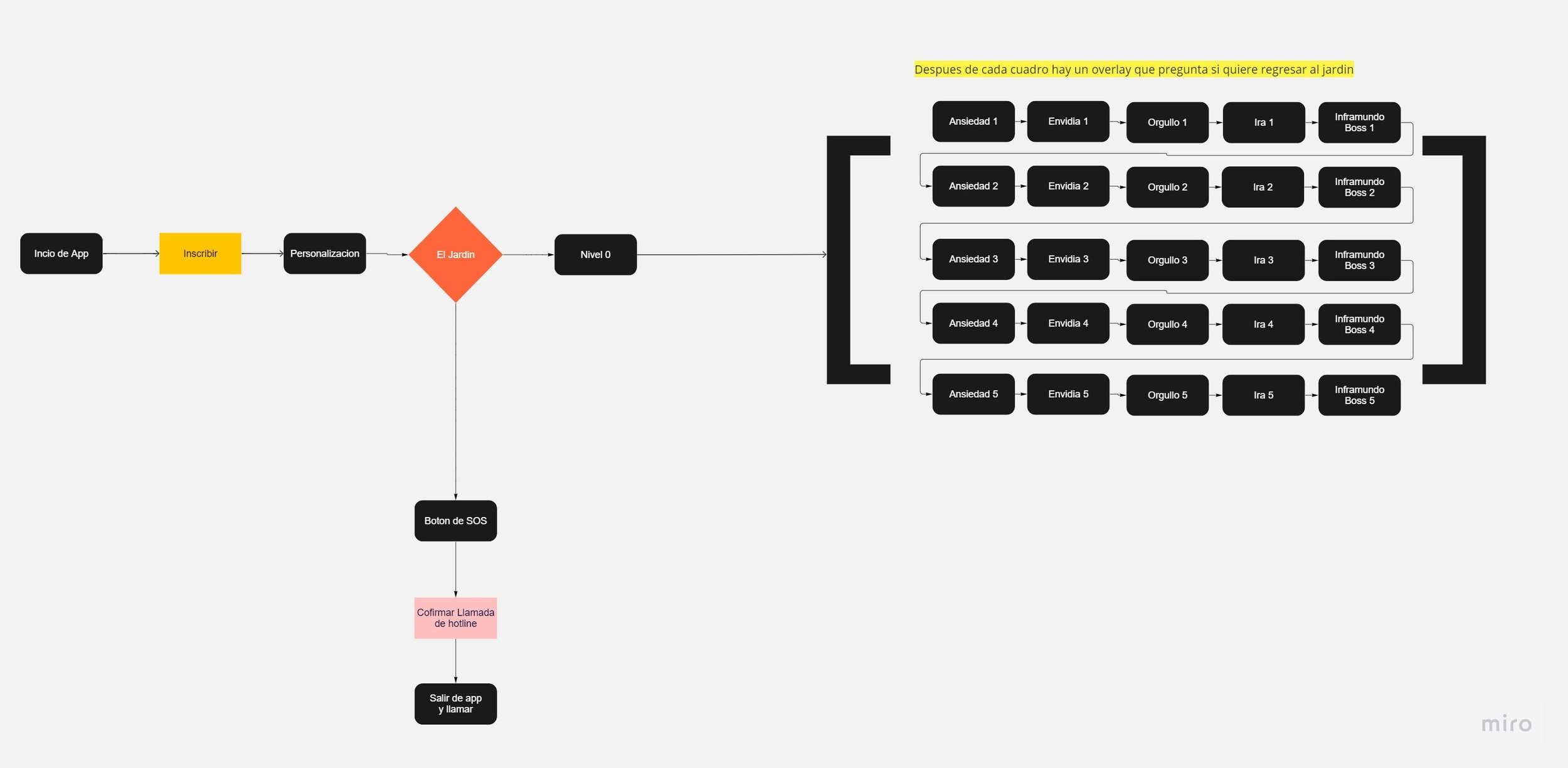
I created a level diagram in Miro to define the organization of the game. This allowed us to map out how the game cycled in and out of the ‘worlds’ and how the user accessed the gardern.
Basic Storyboard
While we were waiting to onboard new illustrative artists to the team, I put together a paper storyboard for the project, with the intended UI in mind. The reason I did this over Figma was that I could quickly sketch out a stick figure and emulate the UI without have to have any illustrative skills to demonstrate the flow
User Flows and Storyboarding

What’s Next?
Timeline: 24 weeks
Work with the illustrators to combine animations into a touchable prototype
Have a storyboarding workshop with the content designers and illustrators
Continue designing a blank UI framework for the onboarding portion of the app
Opportunities:
Understanding the UX of the Unity game engine
Joysticks functionality in Figma